Pahami Konsep Website Development untuk Mendukung Bisnis Kamu
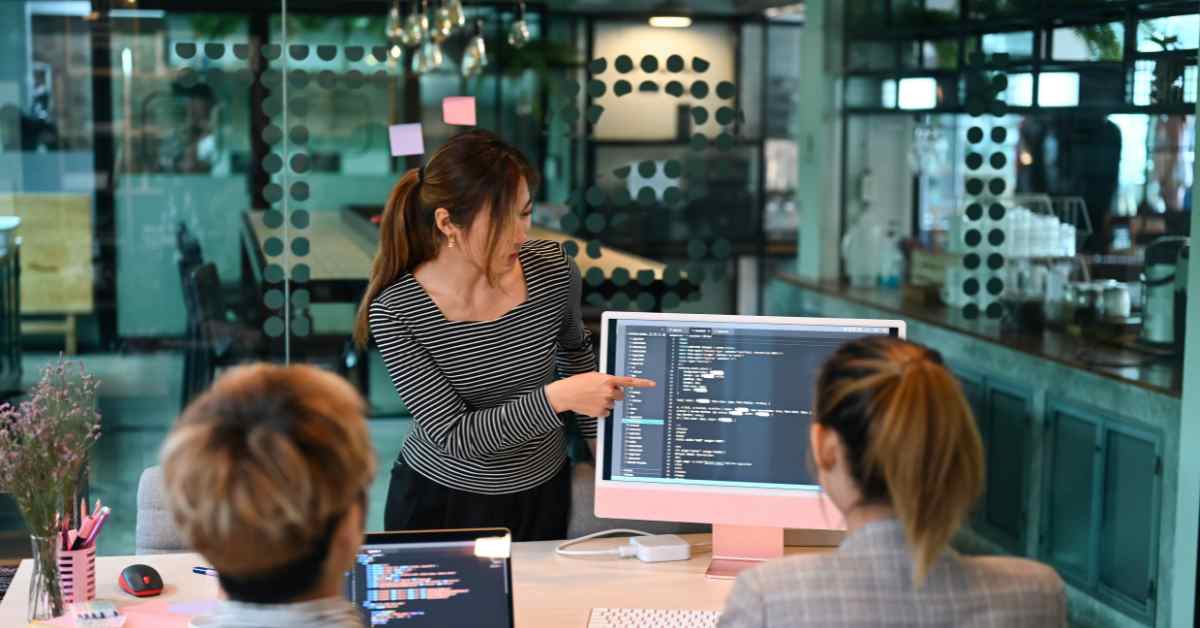
Web development, atau pengembangan website, merupakan aktivitas membangun serta memelihara sebuah website menyesuaikan dengan tujuan terbentuknya website tersebut. Bagi sebuah bisnis, website berfungsi untuk meningkatkan eksistensi bisnisnya di internet.
Hal tersebut mengartikan tingginya kebutuhan website profesional bagi pemilik bisnis. Jadi, tidak heran bila keberadaan jasa web development sangat penting. Bila Anda tertarik mendalami web development, mari simak lebih lanjut tentang konsep, alur kerja, hingga varian web development berikut ini.
Konsep Web Development secara Umum
Untuk menguasai web development, Anda perlu memahami istilah penting yang berada di dalamnya. Mulai dari website hingga CMS, berikut delapan aspek yang menjadi konsep umum dari web development.
1. Website
Website merupakan gabungan beberapa halaman yang berisi informasi berbeda. Anda dapat mengakses sebuah website dengan mudah secara publik melalui pengetikan URL pada browser seperti Google, Mozilla, hingga Opera.
2. IP Address
Terdiri dari deretan angka, sebuah IP Address atau alamat IP menjadi identitas sebuah perangkat. IP Address antara satu perangkat dengan perangkat lainnya tidak sama. Untuk dapat mengetahui IP Address perangkat Anda, salah satu caranya adalah dengan menelusurinya di browser.
Kegunaan dari IP Address adalah menyambungkan sebuah perangkat dengan perangkat lain agar mendapatkan akses ke website.
3. HTTP
Selanjutnya, ada HTTP sebagai sebuah protokol memindahkan data dari sebuah server website ke komputer. HTTP memungkinkan Anda mengakses informasi berupa gambar, video, hingga dokumen yang ada di browser.
4. Coding
Istilah coding merujuk kepada aktivitas komunikasi antara seorang programmer dengan sebuah komputer untuk menindaklanjuti suatu perintah. Coding dilakukan dengan penulisan sebuah barisan kode dari bahasa pemrograman.
Dalam web development, coding harus Anda pelajari agar dapat memberi perintah kepada komputer untuk membuat berbagai bagian website seperti sistem keamanan hingga antarmuka website.
5. Front-End
Tampilan website yang bisa langsung terlihat oleh pengguna adalah front-end. Untuk membangun front-end website, Anda perlu menggunakan lebih dari satu bahasa pemrograman mulai dari HTML, JavaScript, hingga CSS.
6. Back-End
Kemudian, ada back-end yang merupakan tampilan belakang layar website dan tidak dapat terlihat oleh pengguna. Sebuah back-end website terdiri dari komponen digital seperti huruf, angka, hingga simbol pada sebuah server website.
Tidak seperti front-end, sebuah back-end website membutuhkan bahasa pemrograman yang jauh lebih banyak. Contohnya mulai dari bahasa Python, Ruby, hingga PHP.
7. Content Management System (CMS)
CMS merupakan contoh dari back-end website. CMS berbentuk aplikasi yang dapat mengatur konten website. Salah satu CMS yang terkenal adalah WordPress. Melalui CMS, Anda bisa membuat blog, company profile, maupun toko online.
8. Cyber Security
Website juga perlu perlindungan sebab risiko pencurian datanya cukup tinggi. Melalui cyber security, Anda dapat mengurangi ancaman pencurian data karena sistem, data, jaringan, hingga program yang ada akan dilindungi.
Alur Kerja Web Development
Setelah mengetahui konsep umum dari web development, mari pelajari bagaimana web development bekerja.
1. Penyusunan Rencana
Anda perlu menyusun perencanaan terlebih dahulu sebelum memulai web development. Adapun aspek yang harus Anda pertimbangkan contohnya sebagai berikut:
- Tujuan pembuatan website
- Audiens website
- Jenis website
- Tipe konten website
- Struktur navigasi website
- Budget pembuatan website
Umumnya, aspek tersebut perlu Anda diskusikan dengan pihak lain yang berwenang seperti marketing serta finance. Setelah mengetahui dengan jelas dan rinci jawaban dari setiap aspek tersebut, Anda akan lebih mudah melakukan web development hingga website bisa launching.
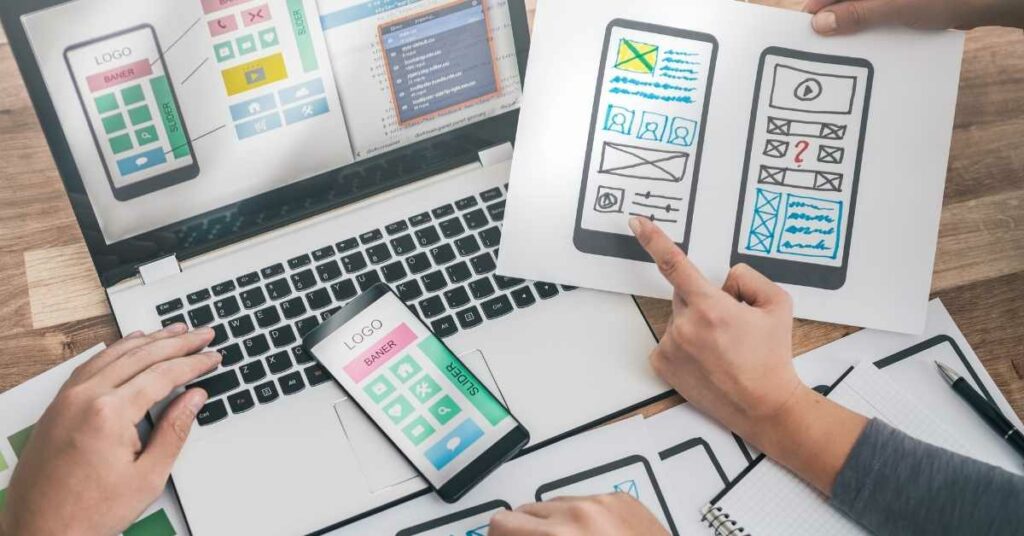
2. Merancang Design Website
Design website akan menentukan seberapa menarik suatu website bagi penggunanya. Perancangan design dilakukan melalui wireframe dan sitemap. Adapun wireframe merupakan visual interface sebuah website yang menjelaskan elemen dari suatu halaman website.
Lalu, sitemap berisi sketsa yang memperlihatkan hubungan antar halaman website. Anda bisa merancang sitemap serta wireframe dengan mempertimbangkan aspek berikut ini:
- Jenis halaman website yang dibutuhkan
- Penentuan kategori pengelompokkan berbagai halaman
- Penyusunan kategori dan subkategori pada sitemap serta hierarki website
- Tampilan sitemap dan hierarki pada halaman utama
3. Penulisan Coding
Tahap ini melibatkan penggunaan bahasa pemrograman maupun mark up yang dibedakan menurut fungsi dan bagiannya. Anda dapat menggunakan framework untuk mempercepat tahap penulisan coding.
4. Pembuatan Back-End Website
Anda membutuhkan database dan server sebagai dua komponen penting pada tahap pembuatan back-end. Server menjadi penghubung pemberian informasi antara client dengan database. Apabila database dan server sudah lengkap, maka dilanjutkan dengan mengerjakan coding, manajemen database, hingga infrastruktur website.
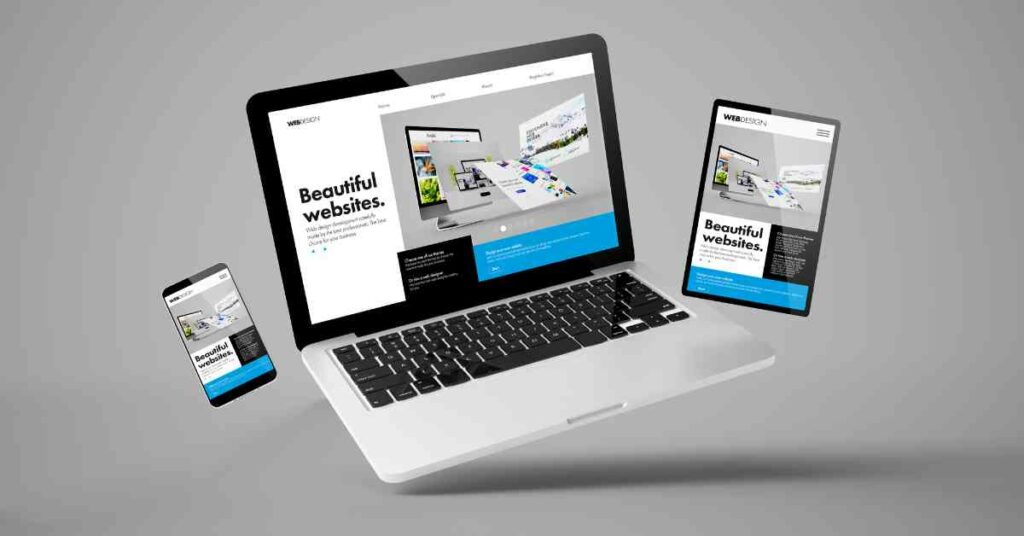
5. Pembuatan Front-End Website
Setelah pembuatan back-end selesai, Anda bisa mengkombinasikan HTML, JavaScript, hingga CSS untuk membuat front-end. Perencanaan wireframe dan sitemap yang ada akan diwujudkan pada tahap ini, sebab kombinasi tiga coding tersebut akan menciptakan font, navigasi menu, hingga desain web yang responsif.
6. Penggunaan CMS
Bila coding terlalu sulit, penggunaan CMS atau Content Management System menjadi alternatifnya. Di dalamnya telah tersedia plugin yang bisa Anda gunakan untuk mengembangkan bagian back-end maupun front-end suatu website.
7. Penentuan Nama Domain
Jika back-end dan front-end website sudah terbentuk, Anda bisa menentukan nama domain web tersebut. Caranya adalah dengan membeli langsung dari penyedia domain terpercaya yang biasanya menyediakan paket sehingga lebih hemat.
8. Peluncuran (Launching) Website
Sebelum meluncurkan website, Anda perlu melakukan empat hal berikut:
- Periksa ulang konten website
- Memastikan design website responsif
- Memastikan fitur website berfungsi
- Mengamankan data website
Bila sudah memastikan ulang semuanya, Anda pun dapat meluncurkan website dengan tenang.
Varian-varian Web Development
Berikut lima contoh varian dari web development yang bisa Anda eksplor:
1. Front-End Development
Varian ini mengembangkan antarmuka suatu website, seperti navigasi menu, tata letak, hingga grafik website tersebut. Pengembangan front-end website harus menggunakan antarmuka yang sederhana dan responsif agar dapat meningkatkan pengalaman pengguna.
2. Back-End Development
Untuk bagian back-end, Anda akan mengembangkan dan mengelola server. Varian ini mengurus database untuk membentuk sistem agar website dapat berjalan semestinya. Keamanan website pun berada di tangan back-end developer. Semua tugas tersebut melibatkan bahasa pemrograman seperti Python hingga PHP.
3. Full Stack Development
Kalau varian developer ini bertugas mengurus baik front-end maupun back-end sebuah website. Jadi, aspek antarmuka serta server website akan diurus secara bersamaan oleh satu pihak.
4. Website Development
Praktik pengembangan website satu ini merupakan paket lengkap yang terdiri dari front-end, back-end, hingga full stack development. Tugas web developer mencakup pembuatan aplikasi dan website dari klien.
5. Desktop Development
Bukan melalui internet pada browser web, varian ini mengembangkan software atau aplikasi dengan pengoperasian lokal di sebuah perangkat. Contoh dari desktop development adalah Discord dan Adobe Photoshop.
Setelah mengetahui tentang konsep umum, alur kerja, serta varian web development, semoga Anda lebih paham tentang pekerjaan yang susah-susah gampang ini. Bila ingin lebih praktis, layanan website dari Dreambox adalah solusinya. Mulai dari website design hingga website revamp, Kami siap memberikan yang terbaik untuk Anda!