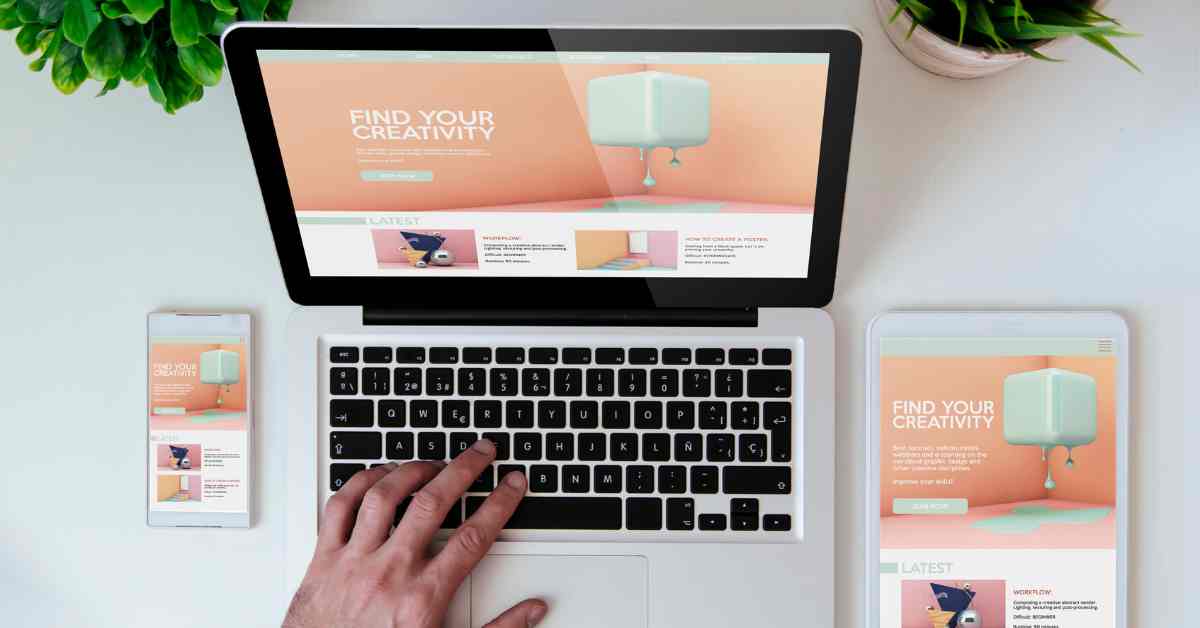
Header website adalah bagian pertama yang ditemui pengunjung situs web.
Header dari suatu situs web dapat memikat pengunjung situs web untuk terus melakukan eksplorasi di dalam situs web Anda. Anda perlu strategi yang mumpuni untuk melakukan itu.
Selain itu, tampilan situs web yang menarik juga bisa menjadi salah satu hal yang menunjang itu. Di mana pengunjung situs web nyaman betah untuk berlama-lama membaca informasi yang Anda tampilkan di dalam header.
Pengertian dan Fungsi Header Website
Header dalam situs web bisa dikatakan sebagai judul dari website tersebut. Header terletak di bagian atas situs web di mana Anda bisa membangun pengalaman pengunjung situs web di bagian ini.
Tidak hanya sebagai tempat logo, tetapi Anda juga bisa menambahkan tools-tools yang bisa membuat pengunjung situs web Anda merasa senang dengan tampilan situs.
Adapun fungsi dari header website yaitu tempat untuk menampilkan identitas utama dari suatu situs web. Pada header inilah Anda perlu membuat pengunjung situs web Anda terkesan akan brand yang Anda kelola.
Anda pun bisa memanfaatkan header sebaik mungkin untuk kegiatan promosi atau branding yang membuat pengunjung situs web Anda terkesan. Bila Anda belum memiliki tim yang mumpuni untuk itu, maka ketahui Drambox lebih lanjut di sini.
Apa Saja yang Harus Ada di Header Website?
Dalam header sebuah website terdapat dua area utama yaitu top bar dan header imagery. Di mana top bar adalah bagian atas header dan header imagery berada di bawahnya.
Sebagai pemilik blog, Anda harus memanfaatkan bagian header sebaik mungkin dan penuh strategi. Dengan begitu situs web Anda akan mudah untuk digunakan sekaligus dapat menjadi tempat Anda memamerkan layanan atau produk Anda.
Karena header adalah bagian pertama yang dikunjungi oleh pengunjung situs web Anda, itu kenapa sangat penting memperhatikan tools-tools yang Anda letakkan di sana. Nah, perlu Anda ketahui, berikut adalah beberapa hal yang harus ada di dalam header website:
1. Top Header
Top Header adalah bagian teratas dari header. Biasanya di top header berisi menu yang bisa pengunjung situs web gunakan untuk mengeksplorasi isi dari website Anda. Adapun yang harus ada pada bagian top header situs web Anda yaitu:
2. Logo
Logo perusahaan Anda harus ada di bagian tengah situs web atau di ujung kiri pada top bar.
Navigasi pada situs web berfungsi sebagai petunjuk untuk pengunjung, dimana pengunjung bisa mendapatkan informasi terkait halaman-halaman di situs web Anda. Oleh karenanya Anda perlu menempatkan halaman web terpenting pada bilah navigasi.
Anda juga bisa mempertimbangkan untuk menambahkan menu dropdown supaya bilah navigasi bisa menampung lebih banyak halaman tanpa mengacaukan navigasinya.
4. Keranjang Belanja
Keranjang belanja harus ada di dalam top header situs website e-commerce, sehingga pengunjung dapat melihat produk yang akan dibeli atau mau mereka check out.
Apabila website e-commerce tidak ada tools satu ini tentu akan membuat pengalaman pengunjung website Anda akan tidak baik. Mereka akan kerepotan untuk menyimpan produk yang akan mereka beli.
5. Search Bar
Bar pencarian atau search bar berfungsi untuk mempermudah pengunjung situs web Anda dalam melakukan pencarian. Baik itu untuk mencari halaman website, produk yang mereka cari dari situs web Anda, atau layanan dari situs web Anda.
6. Ikon Media Sosial
Ikon dapat membuat meningkatkan followers media sosial Anda. Karena pengunjung laman web Anda bisa dengan mudah mengakses sosial media perusahaan Anda dan mulai mengikutinya.
7. Login atau Signup
Apabila Anda membangun situs web berbasis akun, pastikan jika tautan untuk login atau membuat akun baru (sign up) mudah untuk diakses pada bagian top bar.
Anda bisa juga menambahkan notifikasi tambahan supaya pengunjung situs web Anda untuk melakukan pendaftaran akun, supaya mendapat pengalaman eksplorasi situs web dengan lebih baik lagi.
8. Header Imagery
Aspek satu ini berada tepat di bawah top header website. Di sinilah tempat Anda memamerkan produk ataupun layanan yang perusahaan Anda miliki. Berikut adalah beberapa hal yang harus ada di header imagery situs web Anda:
9. Video atau Gambar Utama
Seperti yang sudah disampaikan, bagian ini harus Anda manfaatkan sebagai tempat untuk pamer produk atau layanan Anda.
Untuk Anda bisa menggunakan beberapa gabungan gambar, baik itu foto produk, cuplikan perangkat lunak, atau ilustrasi yang bisa memikat pengunjung laman web Anda.
10. Copywriting
Di bawah judul atau headline, Anda bisa menyertakan sub judul atau cuplikan singkat yang sangat menggambarkan apa yang ada Anda lakukan dalam bisnis.
Copywriting seringnya membuat brand atau produk Anda memiliki kesannya tersendiri untuk pengunjung situs web Anda. Itu sebabnya Anda memerlukan branding yang kuat di bagian ini.
11. Unique Selling Point (USP)
Anda perlu menunjukkan kepada pengunjung situs web Anda, jika produk atau layanan yang Anda tawarkan adalah yang unik dan terbaik. Anda perlu memastikan produk Anda memiliki diferensiasi dari brand lainnya (USP)
Oleh karenanya Anda memerlukan strategi untuk bisa memberi highlight produk atau layanan Anda hingga dipercaya oleh pengunjung situs web.
Apabila Anda merasa sulit untuk menyusunnya sendiri, Anda bisa menggunakan jasa Dreambox untuk menyusun sesuai keinginan Anda. Anda bisa menghubungi tim kami di sini.
12. Tautan atau Tombol Call-to-Action (CTA)
Anda perlu menambahkan fitur CTA yang membuat pengunjung laman web untuk mengambil tindakan. Seperti “Belanja Sekarang”, “Learn More”, atau “Daftar/login”.
Hal ini akan sangat bagus untuk meningkatkan traffic dari situs web yang Anda miliki. Juga Anda bisa memperoleh serangkaian data dari aktivitas yang dilakukan oleh pengunjung situs web Anda.
Data-data itu kemudian bisa Anda manfaatkan untuk merancang strategi promosi dan meningkatkan performa situs web Anda.
5 Ide Desain Header Website yang Eye Catching
Tampilan header halaman web yang menarik adalah poin penting untuk membangun pengalaman pengunjung situs web Anda. Dengan tampilan yang eye catching akan membuat pengunjung situs web Anda betah untuk membaca informasi yang ditampilkan di header situs web Anda.
Adapun 5 ide desain header eye catching yang bisa Anda jadikan referensi untuk ‘header’ website Anda adalah sebagai berikut:
1.Hero Image Header
Dengan desain ini, Anda tidak harus memasang foto pahlawan atau hero pada header situs web Anda. Tetapi yang dimaksud dengan hero image harder yaitu ilustrasi berukuran besar yang mengisi header web Anda.
Dengan desain satu ini, Anda bisa menonjolkan detail produk atau layanan perusahaan Anda. Sehingga pengunjung situs web Anda pun bisa menangkap informasi yang ingin Anda sampaikan.
Untuk menggunakan desain ini Anda perlu memilih gambar yang tepat sehingga tidak terjadi blunder.
2. Header Video
Ide satu ini memiliki fokus untuk menampilkan proses atau perjalanan sebuah objek. Anda bisa merangkum informasi menarik dari situs web Anda ke dalam video yang Anda tampilkan di header.
Meski desain header satu ini bisa memperlambat page load situs web Anda, tetapi kemampuannya untuk meningkatkan konversi situs web hingga 138% patut Anda pertimbangkan.
Untuk menggunakan desain header video Anda harus memastikan jika durasi video tidak lebih dari 5 hingga 30 detik. Video juga harus sesuai dengan konteks situs web Anda.
Anda dianjurkan untuk menggunakan video dengan kualitas terbaik, sehingga pengunjung dari situs web Anda tertarik untuk menontonnya.
Selain itu audio yang keras tidak disarankan, karena bisa memicu visitor web Anda meninggalkan halaman web Anda. Pilihan terbaik yaitu membisukan audio dan mengandalkan isi video yang telah Anda buat untuk header.
3. Content First Header
Header jenis ini fokus untuk menampilkan beberapa halaman pilihan secara bersamaan. Desain ini cocok jika situs web Anda berisi mengenai berita terkini. Biasanya, ia digunakan oleh perusahaan-perusahaan media seperti The New York Times, Kumparan, dan berbagai perusahaan media lainnya.
Desain header satu ini membuat pengunjung situs web Anda tidak butuh banyak melakukan klik untuk memperoleh informasi yang ingin didapatnya. Karena Anda bisa menampilkan headline news yang berisi berita terkini dan banyak diperbincangkan.
Untuk membuatnya menarik Anda bisa memprioritaskan konten yang penting dan bisa menjadi tajuk utama, kemudian berikan ringkasan konten supaya pengunjung situs web Anda bisa mengetahui apa kiranya isi dari konten tersebut.
Anda juga bisa memainkan tipografi dengan memilih font yang nyaman untuk dibaca, dukungan ilustrasi yang bagus juga menjadi nilai plus dari situs web Anda.
4. Header Animasi
Desain ini sangat cocok jika Anda menginginkan tampilan yang simple, tetapi mampu memikat perhatian pengunjung situs web Anda.
Sebab, ia mengunggulkan animasi atau gambar untuk membuat situs web yang Anda kelola menjadi lebih hidup. Fokus dari desain ini yaitu membangun ikatan emosional dan meningkatkan engagement pengunjung situs web.
Contoh situs web yang menggunakan desain header satu ini yaitu WPS Office. Untuk menggunakan desain header yang serupa, ada beberapa hal yang perlu Anda perhatikan.
Salah satunya, Anda perlu menentukan tujuan dan pesan yang ingin Anda sampaikan kepada pengunjung situs web. Cukup buat desain yang sederhana, tetapi mampu dipahami oleh audiens. Juga kombinasikan warna yang efektif.
5. Alternating Header
Header website satu ini sangat cocok apabila Anda bingung ingin menggunakan jenis mana. Apakah header dengan media visual ataukah header dengan menonjolkan teks saja.
Karena dengan menggunakan alternating header, Anda bisa menggunakan keduanya. Di mana pada desain header satu ini, Anda bisa membagi layar menjadi dua. Satu sisi menampilkan media visual dan sisi lainnya menampilkan teks.
Bagian satu dengan yang lain saling mendukung. Keunggulan dari alternating header yaitu pengunjung situs web Anda bisa mendapatkan dua informasi secara bersamaan.
Dari tulisan yang ditampilkan yang berisi tagline dan informasi mengenai situs web dan di sisi yang lain berisi visual media yang menampilkan keunggulan dari produk atau layanan perusahaan Anda.
Kombinasi dari visual media dan teks terbukti mampu menghipnotis pengunjung situs web hingga 323% untuk mengikuti CTA web Anda.
Kini Anda sudah lebih mengenal header website dan desain eye catching untuk membuatnya menarik. Untuk membuat header yang bisa meningkatkan konversi tentu memerlukan strategi yang tepat. Ketahui lebih banyak tentang layanan branding, layanan digital marketing, layanan seo dan layanan website yang Dreambox tawarkan. Ingin mengetahui lebih banyak informasi seputar dunia Website? Hubungi Dreambox! Kami siap membantu Klik di sini!